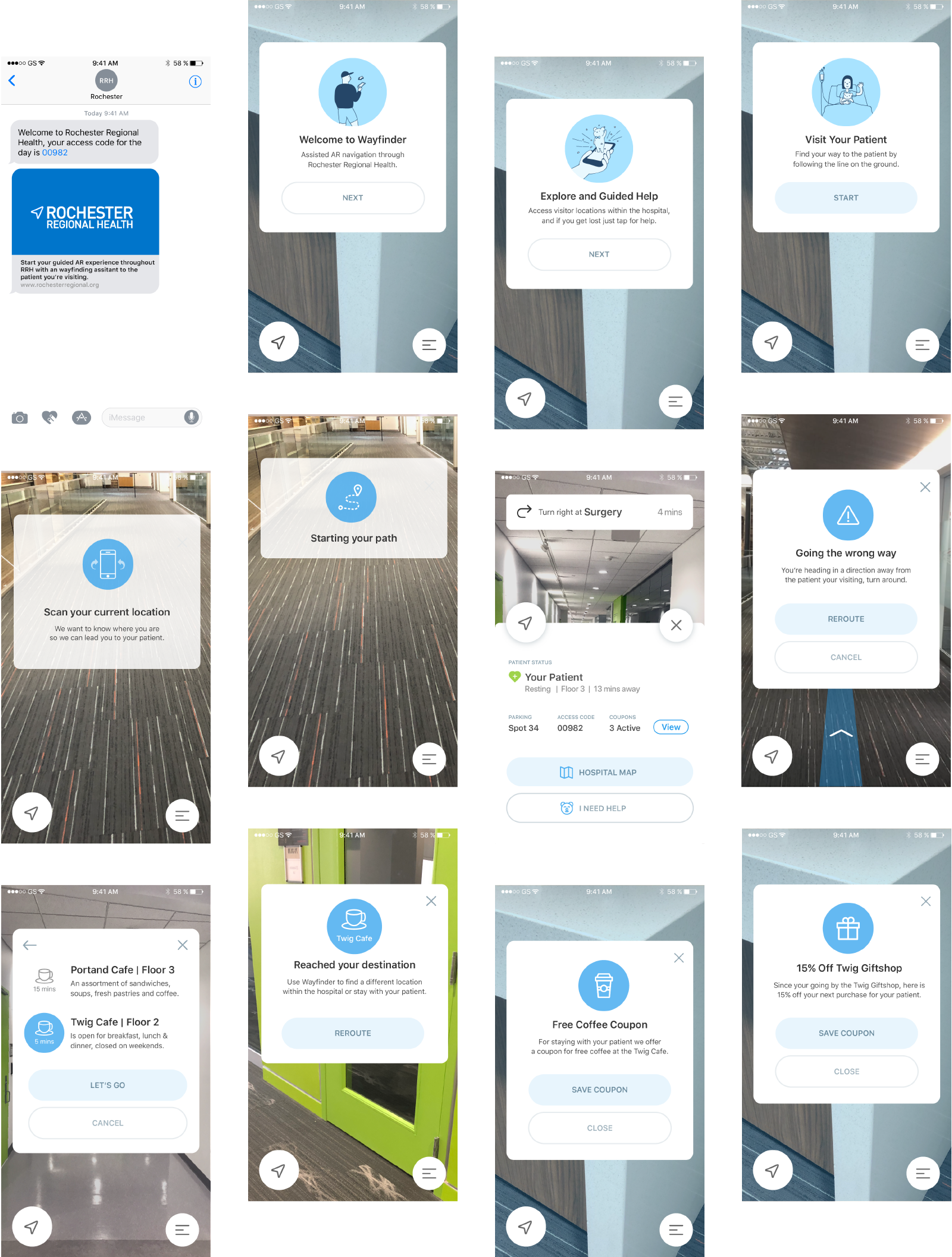
Onboarding
The introduction to the app should be simple, friendly and not overwhelming. By on boarding the user from the start, we are giving the user information about the application as well as a simplified instruction on what to do after downloading the app. This way the user wont download the app and get confused on what to do next.